 Back to home
Back to homeWeb app / UX / Design system
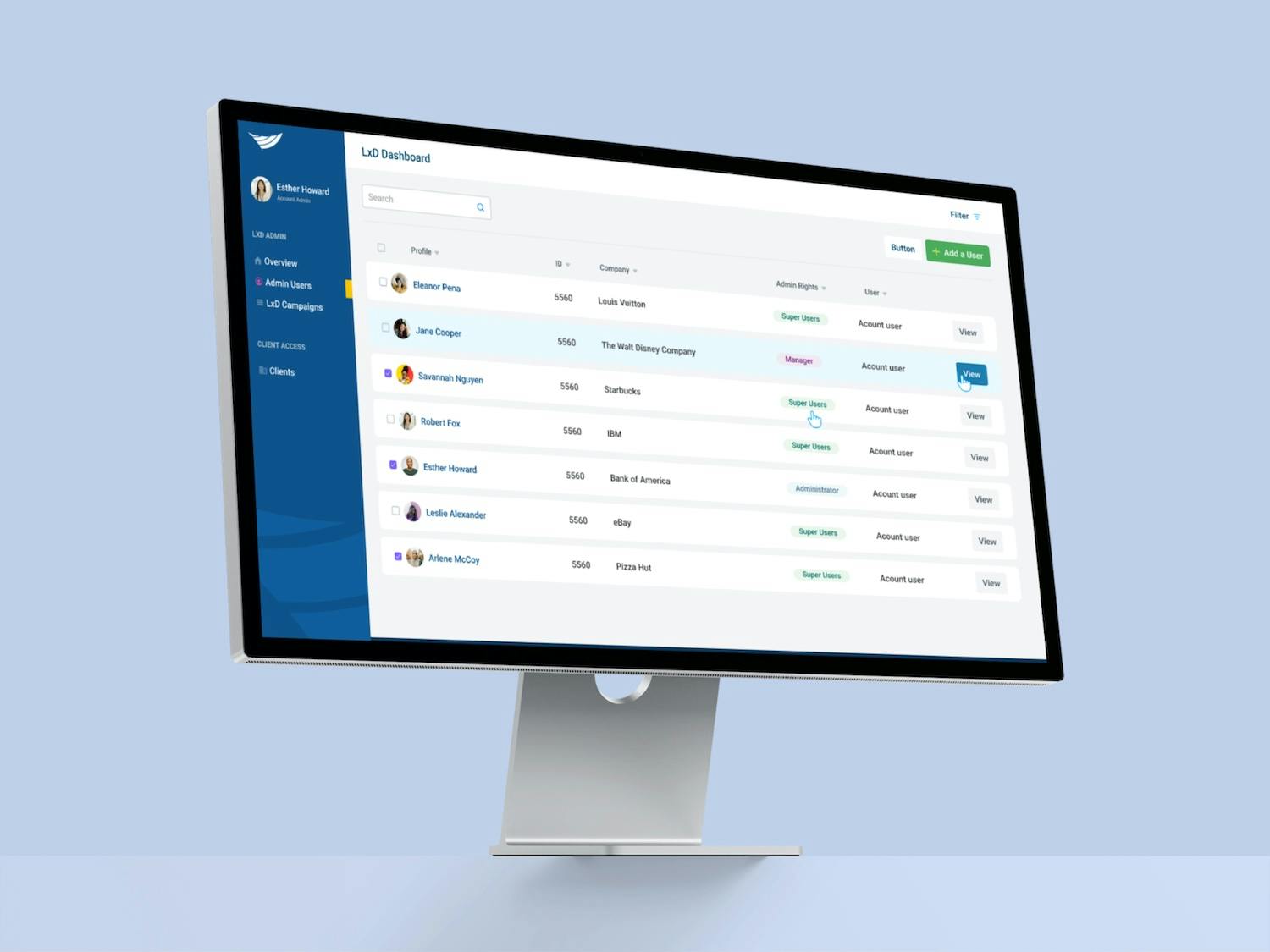
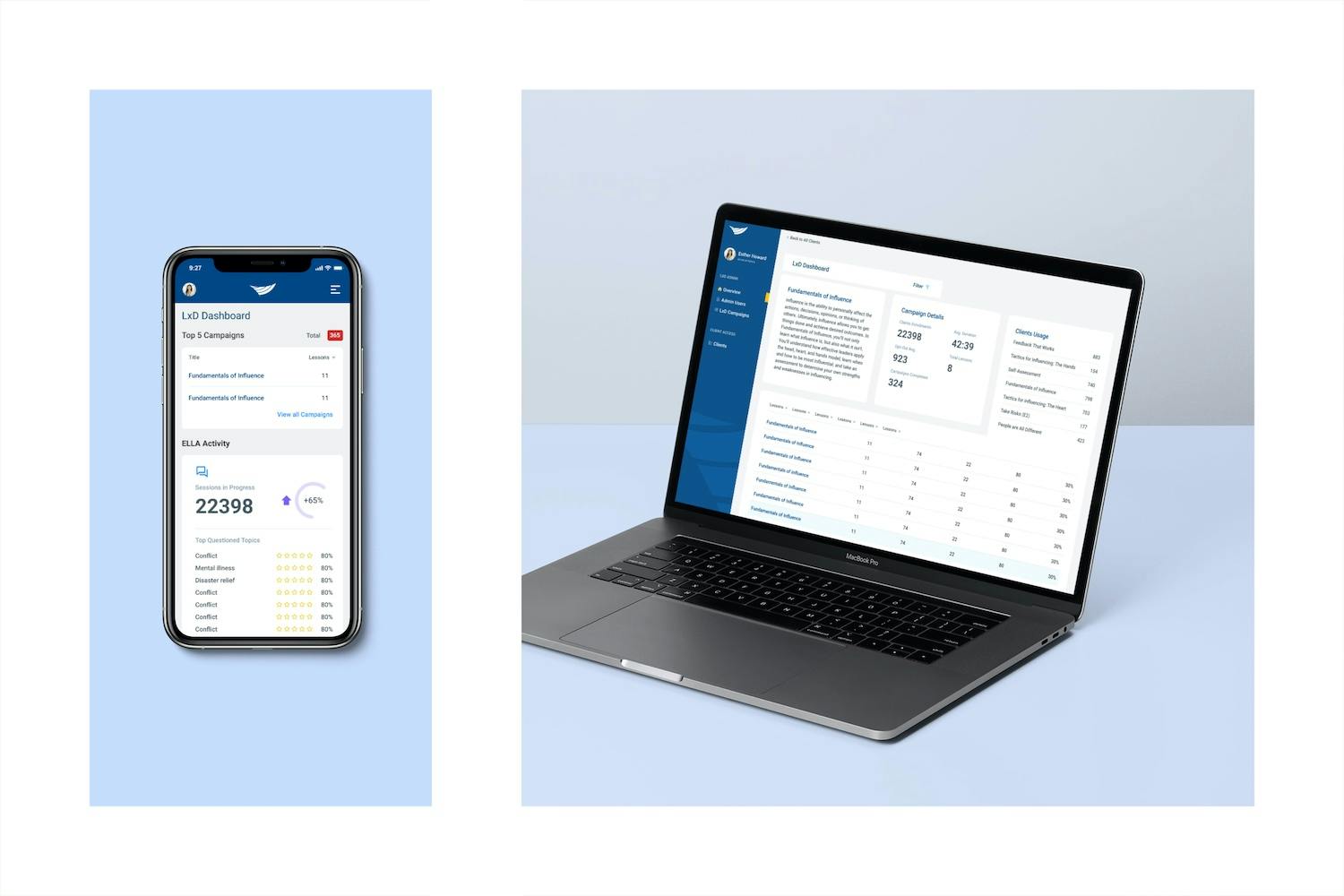
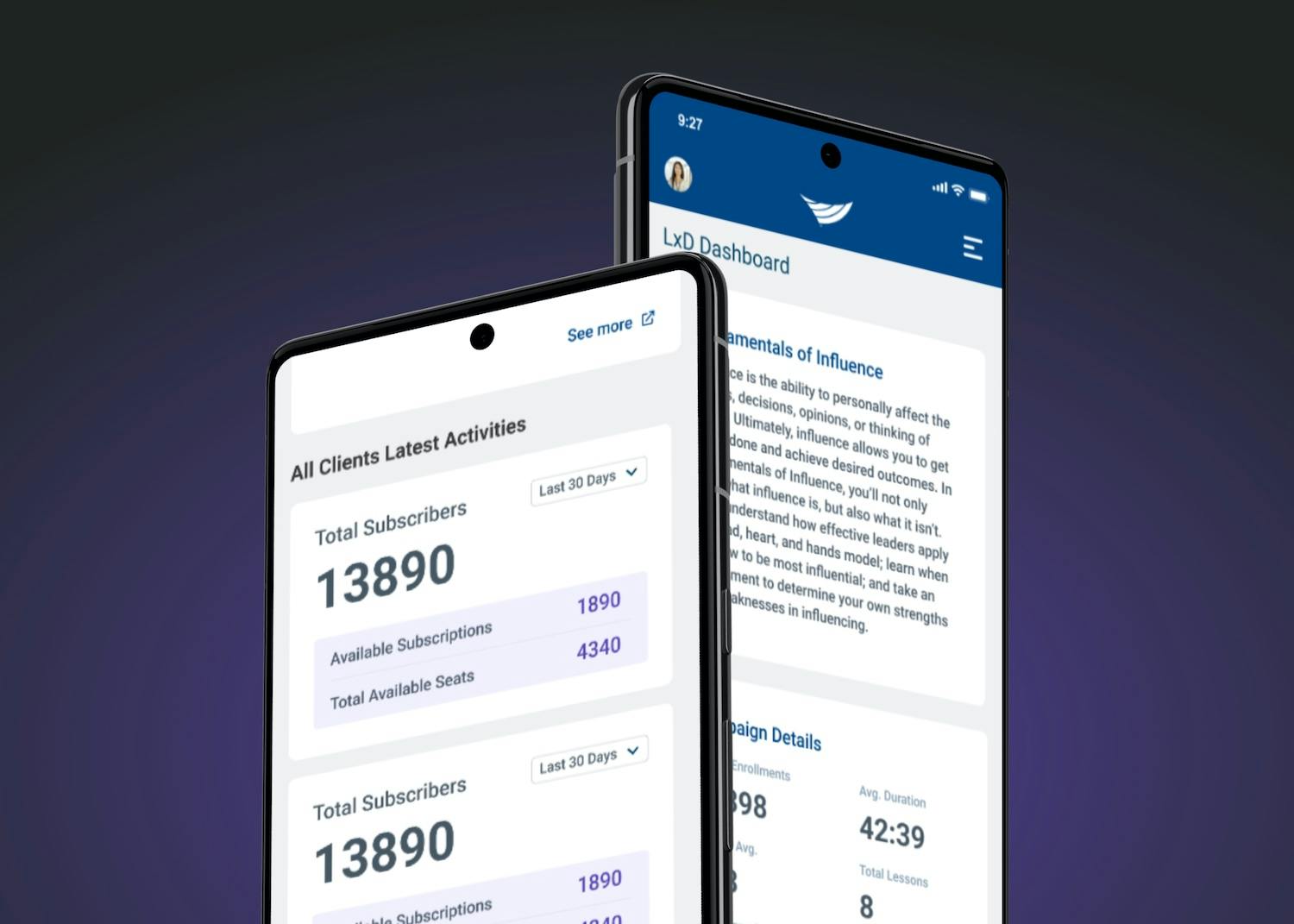
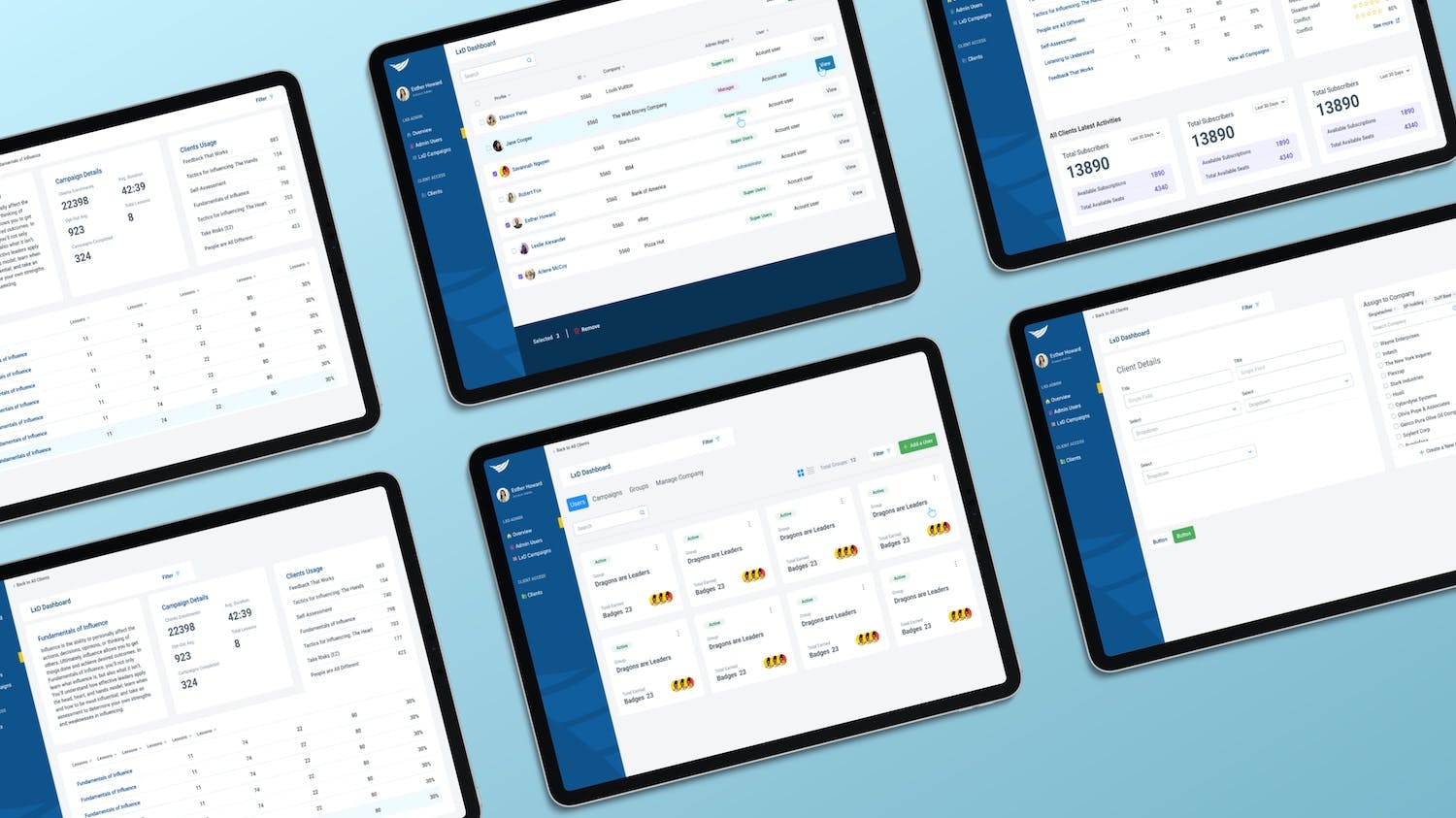
LxD Dashboard
For the Center for Creative Leadership, I developed an intuitive dashboard to oversee progress in their Leadership Experience Design (LxD) program. This custom-designed tool benefits both the organization and its clients, enhancing the effectiveness of leadership training programs.








next
Benefits Sync